Chủ Nhật, 30 tháng 11, 2014
Tổng hợp code Popup quảng cáo cho blog/web
Các loại Code Popup trong bài viết
Sửa link http://dxoan.blogspot.com/ thành đường link của web mà bạn muốn đặt Popup
Đọc thêm
- Code Popup xuất hiện nhiều tab mỗi khi click chuột
- Code Popup-under hiện sau trình duyệt cho blog/web
- Code Popup mở tab mới khi click vào vị trí bất kỳ trên web
- Code Popup mở cửa sổ quảng cáo nhỏ dưới góc màn hình
- Code Popup: Xuất hiện popup khi click chuột lần đầu tiên
- Code Popup : Xuất hiện nhiều cửa sổ khi click lần đầu tiên
- Code tạo quảng cáo popup xuất hiện 1 lần/1 ngày/1 ip
Đọc thêm
Thứ Bảy, 29 tháng 11, 2014
Tạo mã QR (QRCode) trực tuyến
Đây là công cụ tạo mã QR trực tuyến. Mã QR (QR Code) là một mã ma trận (hay mã vạch hai chiều) được phát triển bởi công ty Denso Wave (Nhật Bản) vào năm 1994 với tốc độ giải mã nhanh và có khả năng phục hồi nếu mã bị hư từ 7 -> 30%.
Nội dung cần tạo mã QR (QRCode):
Hướng dẫn chèn code vào phần bình luận của blogger
Chắc hẳn đã nhiều lần bạn gặp không ít khó khăn khi muốn thêm một đoạn code vào phần bình luận của blogger ? Bởi vì mặc định của blogger không cho phép chúng ta chèn code html, javascript,... vào phần bình luận ?
Nhưng nếu muốn bạn vẫn có thể làm được điều đó chỉ với công cụ chuyển đồi code trực tuyến.
Đọc thêm
Nhưng nếu muốn bạn vẫn có thể làm được điều đó chỉ với công cụ chuyển đồi code trực tuyến.
Công cụ chuyển đổi code : http://dxoan.blogspot.com/2015/01/html-escape-tool-parser.html
Đọc thêm
Lấy link youtube hàng loạt cho AncMedia
Đây cũng là một công cụ do AnhN.C (Suzuki_aka) viết ra, công cụ này giúp lấy link Youtube thông qua Gdata (Playlist Youtube).
Ta có thể lấy từng link youtube của playlist một cách nhanh chóng mà không phải đi copy từng link một.
Đây là một công cụ đắc lực hỗ trợ AncMedia.
 Đọc thêm
Đọc thêm
Ta có thể lấy từng link youtube của playlist một cách nhanh chóng mà không phải đi copy từng link một.
Đây là một công cụ đắc lực hỗ trợ AncMedia.

Thứ Sáu, 28 tháng 11, 2014
Cách tạo Breadcrumbs cho blogger
Breadcrumbs là gì ?
- Breadcrumbs là tập hợp các liên kết giúp người xem xác định được vị trí của mình trong blog.
Lợi ích của Breadcrumbs
- Giúp người dùng biết được vị trí của mình trên trang, thuận tiện di chuyển đến các trang.
- Breadcrumbs làm giảm tỷ lệ thoát trang -> giúp ích cho việc SEO.
- Google cũng đánh giá trang web thông qua Breadcrumbs.
Đọc thêm
- Breadcrumbs là tập hợp các liên kết giúp người xem xác định được vị trí của mình trong blog.
Lợi ích của Breadcrumbs
- Giúp người dùng biết được vị trí của mình trên trang, thuận tiện di chuyển đến các trang.
- Breadcrumbs làm giảm tỷ lệ thoát trang -> giúp ích cho việc SEO.
- Google cũng đánh giá trang web thông qua Breadcrumbs.
Đọc thêm
Công cụ
Tổng hợp các công cụ, tiện ích cho blog/web
1. Mã hóa - Encode
- Javascript Code Encrypter And Obfuscator
- Mã hóa và giải mã code web
- A JavaScript Compressor
- Mã hóa MD5
- Mã hóa và giải mã URL, Base64, Hex
- Escaping/Encoding JavaScript
- HTML Encoder
2. Giải mã - Decode
Đọc thêm
Thứ Tư, 26 tháng 11, 2014
Thêm code tắt mở đèn cho blog
Bước 1: Đăng nhập Blogger ~> Vào Mẫu ~> Chỉnh sửa HTML
Thêm đoạn code trước thẻ
</head><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#lightsoff").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#lightsoff").toggle();
if ($("#lightsoff").is(":hidden"))
$(this).html("Tắt đèn").removeClass("turnedOff");
else
$(this).html("Bật đèn").addClass("turnedOff");
});
});
//]]>
</script>
Đọc thêm
Chủ Nhật, 16 tháng 11, 2014
Hướng dẫn lấy link phim đã mã hóa từ các trang phim dùng gkplugins
Mở trình duyệt Google Chrome
~> Vào trang xem bộ phim mà bạn muốn lấy
~> Nhấn F12 hoặc click chuột phải chọn "Kiểm tra phần tử"
~> Chuyển sang tab "Network"
~> Nhấn F5 tải lại trang, chờ trang load xong
~> Ấn Ctr + F tìm file " plugins_player.php "
~> Click chuột vào file plugins_player.php vừa tìm được, chuyển sang thẻ "Headers"
~> Ta sẽ lấy được link (url) của bộ phim như hình
Đọc thêm
~> Vào trang xem bộ phim mà bạn muốn lấy
~> Nhấn F12 hoặc click chuột phải chọn "Kiểm tra phần tử"
~> Chuyển sang tab "Network"
~> Nhấn F5 tải lại trang, chờ trang load xong
~> Ấn Ctr + F tìm file " plugins_player.php "
~> Click chuột vào file plugins_player.php vừa tìm được, chuyển sang thẻ "Headers"
~> Ta sẽ lấy được link (url) của bộ phim như hình
Đọc thêm
Thứ Bảy, 15 tháng 11, 2014
Lấy toàn bộ dữ liệu (DATA) của Blogspot bất kỳ và cách ngăn chặn
Dữ liệu hay data chính là những bài viết, những trang trong blog. Chúng ta có thể lấy được dữ liệu đó là do 1 tính năng mà blogspot cung cấp - RSS - ATOM - Nguồn cấp dữ liệu bài đăng.
Một số người lấy dữ liệu của chính blog của họ để đăng lên site vệ tinh, cũng có một số lười viết bài nên đi ăn cắp dữ liệu của blog khác. Làm sao mà họ làm được điều đó? Dưới đây là câu trả lời:
Đọc thêm
Một số người lấy dữ liệu của chính blog của họ để đăng lên site vệ tinh, cũng có một số lười viết bài nên đi ăn cắp dữ liệu của blog khác. Làm sao mà họ làm được điều đó? Dưới đây là câu trả lời:
Đọc thêm
Thứ Sáu, 14 tháng 11, 2014
Phân trang cho Blogger - Page Navigation for Blogger
Phân trang (Page Navigation) là một tiện ích được nhiều blog áp dụng nhằm tăng tính chuyên nghiệp cho trang blog của họ. Dưới đây mình sẽ hướng dẫn các bạn cách phân trang cho Blogger và một số style phân trang đẹp.
Đọc thêm
Đọc thêm
Hiển thị avatar tác giả bên cạnh tiêu đề bài viết
Và tất nhiên việc hiển thị avatar này là hoàn toàn tự động, sẽ tự cập nhật nếu người viết bài thay đổi avatar.
Đọc thêm
Thêm nút Cancel reply cho Thread Comment
 Cancel reply là hủy bỏ hành động Reply, nó là nút thường có trong Thread Comment. Trong Blogger nó chính là nút Add comment, có điều nút này nằm dưới cùng danh sách nhận xét và như vậy khi muốn hủy bỏ Reply người nhận xét phải kéo con trỏ chuột xuống hết danh sách nhật xét mới gặp. Thủ thuật này sẽ hiển thị nút Cancel reply ngay trên khung nhận xét khi reply.
Cancel reply là hủy bỏ hành động Reply, nó là nút thường có trong Thread Comment. Trong Blogger nó chính là nút Add comment, có điều nút này nằm dưới cùng danh sách nhận xét và như vậy khi muốn hủy bỏ Reply người nhận xét phải kéo con trỏ chuột xuống hết danh sách nhật xét mới gặp. Thủ thuật này sẽ hiển thị nút Cancel reply ngay trên khung nhận xét khi reply. Đọc thêm
Nâng cấp tiện ích Thống kê blog
 Đây là phiên bản nâng cấp cho tiện ích Thống kê blog có sẵn của Blogger. Ngoài số lượt truy cập blog thì mình có thêm thống kê tổng số bài viết và tổng số nhận xét cho tiện ích này. Và dữ liệu cho 2 thống kê này được lấy từ feed với dung lượng nhỏ nhất. Vì sử dụng đến dữ liệu từ feed nên blog bạn áp dụng phải ở chế độ mở cho tất cả người đọc.
Đây là phiên bản nâng cấp cho tiện ích Thống kê blog có sẵn của Blogger. Ngoài số lượt truy cập blog thì mình có thêm thống kê tổng số bài viết và tổng số nhận xét cho tiện ích này. Và dữ liệu cho 2 thống kê này được lấy từ feed với dung lượng nhỏ nhất. Vì sử dụng đến dữ liệu từ feed nên blog bạn áp dụng phải ở chế độ mở cho tất cả người đọc.Đọc thêm
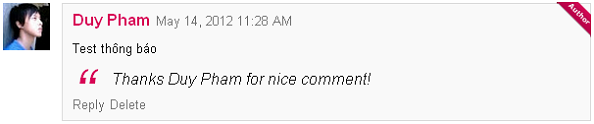
Lời cảm ơn tới người vừa nhận xét
Một thủ thuật nữa cho Thread Comment, đây là thủ thuật sẽ hiển thị lời cảm ơn tới người vừa nhận xét trên blog của bạn. Đó là nhận xét của người đã đăng nhập tài khoản Blogger, và tất nhiên chỉ hiển thị cho mình người đó xem.

Đọc thêm

Đọc thêm
Đánh số thứ tự cho nhận xét của Blogger
 Thread Comment cơ bản đã là trực quan, tuy nhiên một số bạn còn muốn thêm đánh số thứ tự cho nhận xét. Việc đánh số thứ tự cho nhận xét giúp chỉ đích danh nhận xét đó và bài viết này sẽ giúp bạn làm điều đó. Số thứ tự được ghi theo thời gian nhận xét, có nghĩa nhận xét nào có trước sẽ được đánh số trước, nhận xét nào có sau sẽ được đánh số sau. Vì Thread Comment không sắp xếp theo thời gian nhận xét nên đương nhiên số thứ tự nhận xét cũng không xuất hiện tăng dần.
Thread Comment cơ bản đã là trực quan, tuy nhiên một số bạn còn muốn thêm đánh số thứ tự cho nhận xét. Việc đánh số thứ tự cho nhận xét giúp chỉ đích danh nhận xét đó và bài viết này sẽ giúp bạn làm điều đó. Số thứ tự được ghi theo thời gian nhận xét, có nghĩa nhận xét nào có trước sẽ được đánh số trước, nhận xét nào có sau sẽ được đánh số sau. Vì Thread Comment không sắp xếp theo thời gian nhận xét nên đương nhiên số thứ tự nhận xét cũng không xuất hiện tăng dần.Đọc thêm
Di chuyển ghi chú nhận xét theo khung nhận xét khi trả lời
 Một trong những điều khó chịu khi sử dụng Thread Comment của Blogger là khi reply lại nhận xét nào đó thì chỉ khung nhận xét di chuyển tới vị trí cần reply. Sẽ chẳng ra sao khi khung nhận xét và phần ghi chú nhận xét mỗi thứ ở một nơi. Thủ thuật sau đây sẽ giúp bạn mang phần ghi chú nhận xét đi theo khung nhận xét mỗi khi nhấn reply. Và không chỉ phần ghi chú nhận xét, bạn có thể thêm phần chú thích những ký tự tắt của emoticons hay bất cứ mã
Một trong những điều khó chịu khi sử dụng Thread Comment của Blogger là khi reply lại nhận xét nào đó thì chỉ khung nhận xét di chuyển tới vị trí cần reply. Sẽ chẳng ra sao khi khung nhận xét và phần ghi chú nhận xét mỗi thứ ở một nơi. Thủ thuật sau đây sẽ giúp bạn mang phần ghi chú nhận xét đi theo khung nhận xét mỗi khi nhấn reply. Và không chỉ phần ghi chú nhận xét, bạn có thể thêm phần chú thích những ký tự tắt của emoticons hay bất cứ mã HTML nào.Đọc thêm
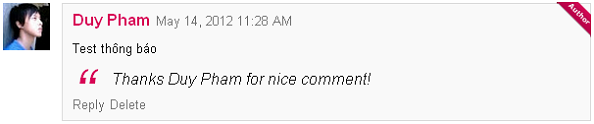
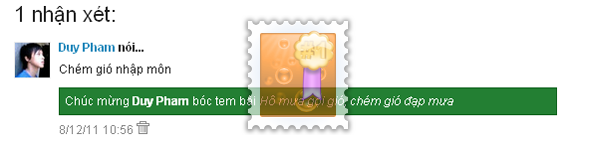
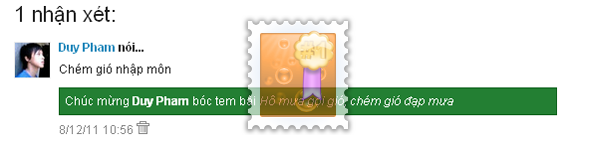
Style đẹp cho phần nhận xét (Thread Comment) của Blogger
 Đây là một style dành cho Thread Comment mặc định của Blogger. Với style này khung nhận xét của bạn trở nên trực quan hơn khi có sự phân biệt rõ ràng giữa nhận xét reply và nhận xét được reply. Nhận xét của tác giả bài viết được gắn thêm ribbon để phân biệt với các nhận xét khác. Style này được thiết kế theo đúng phong cách mình vẫn theo đuổi lâu nay: đơn giản, rõ ràng và hiện đại. Style này là thiết kế ban đầu dành cho những template của mình sau này vốn sẽ áp dụng Thread Comment làm mặc định, hi vọng nó phù hợp với style đại đa số blog.
Đây là một style dành cho Thread Comment mặc định của Blogger. Với style này khung nhận xét của bạn trở nên trực quan hơn khi có sự phân biệt rõ ràng giữa nhận xét reply và nhận xét được reply. Nhận xét của tác giả bài viết được gắn thêm ribbon để phân biệt với các nhận xét khác. Style này được thiết kế theo đúng phong cách mình vẫn theo đuổi lâu nay: đơn giản, rõ ràng và hiện đại. Style này là thiết kế ban đầu dành cho những template của mình sau này vốn sẽ áp dụng Thread Comment làm mặc định, hi vọng nó phù hợp với style đại đa số blog.Đọc thêm
Thứ Năm, 13 tháng 11, 2014
Chèn mặt cười (emoticons) và ảnh, Youtube, Nhaccuatui vào phần nhận xét (Thread Comment)
 Phiên bản tiếp theo của Emoticons & Multimedia for Thread Comment. Ở phiên bản trước thì việc chèn ảnh, Youtube và Nhaccuatui cần đặt trong thẻ
Phiên bản tiếp theo của Emoticons & Multimedia for Thread Comment. Ở phiên bản trước thì việc chèn ảnh, Youtube và Nhaccuatui cần đặt trong thẻ [img], [youtube] và [nct]. Phiên bản này việc chèn sẽ đơn giản hơn, tự động nhận biết đường dẫn ảnh, Youtube hay Nhaccuatui trong nhận xét và hiển thị nó bên dưới nội dung nhận xét đó. Phần mở rộng của ảnh được hỗ trợ là
png, jpg, gif và bmp. Đọc thêm
Chèn ảnh, video, nhạc vào phần nhận xét của blogspot
 Điểm mạnh của blog là tính tương tác giữa người viết và người đọc. Những dẫn chứng dạng chữ chưa đủ tính thuyết phục thì người đọc còn muốn chèn thêm ảnh, video hoặc nhạc. Ở diễn đàn thì việc chèn ảnh, video hay nhạc được thực hiện dễ dàng với BB code, còn Blogger chỉ hỗ trợ 3 thẻ HTML là
Điểm mạnh của blog là tính tương tác giữa người viết và người đọc. Những dẫn chứng dạng chữ chưa đủ tính thuyết phục thì người đọc còn muốn chèn thêm ảnh, video hoặc nhạc. Ở diễn đàn thì việc chèn ảnh, video hay nhạc được thực hiện dễ dàng với BB code, còn Blogger chỉ hỗ trợ 3 thẻ HTML là <b>, <i> và <a> - điều đó chưa đủ làm thỏa mãn bạn? Bài viết này sẽ giúp bạn làm việc đó dễ dàng cho khung comment của Blogger.Đọc thêm
Thứ Tư, 12 tháng 11, 2014
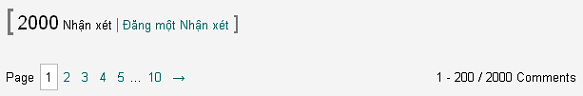
Phân trang cho nhận xét với bài trên 200 nhận xét
Sau khi Comments phân cấp được Blogger đưa vào hoạt động thì hệ thống phân trang cho comments cũ đã không còn được hỗ trợ. Với những bài viết có trên 200 nhận xét nếu như không dùng Comments phân cấp của Blogger thì việc theo dõi những nhận xét này sẽ trở nên khó khăn. Bài viết này sẽ hướng dẫn bạn tạo phân trang cho bài viết có trên 200 nhận xét.
 Đọc thêm
Đọc thêm

Thay Older Post, Newer Post bằng tiêu đề bài viết
Đây là thủ thuật thay thế Older Post (Bài đăng Cũ hơn), Newer Post (Bài đăng Mới hơn) bằng tiêu đề Bài đăng tương ứng. Phạm vi hoạt động trong bài viết, nó giúp những liên kết tới các Bài đăng Cũ hơn và Bài đăng Mới hơn trở nên trực quan, dễ nắm bắt hơn.
 Đọc thêm
Đọc thêm

Nhận xét mới có avatar cho Blogger
Phiên bản Recent Comments tiếp theo với tính năng mới là hiển thị avatar. Thừa hưởng những tính năng như phiên bản trước thì trong phiên bản lần này mình cập nhật thêm một vài tính năng mới:
- Tự động hiển thị avatar cho nhận xét của tài khoản Blogger và avatar mặc định cho nhận xét của người không có avatar.
- Thêm trích đoạn nội dung của nhận xét.
- Tự động phân biệt nhận xét của Admin.
- Và nhiều tùy chọn khác chờ bạn khám phá.
Nhận xét mới cho Blogger
 Đây là tiện ích Recent Comments theo phong cách WordPress. Và nó có liên quan đến dự định phát triển nâng cấp sau này cho nên trong bản miễn phí này lần đầu tiên mình chia sẻ dưới dạng đóng. Mặc dù là bản miễn phí nhưng nó có những chức năng mạnh mẽ tương tự như bên WordPress là hiển thị tên người nhận xét và tên bài viết người đó nhận xét. Tự động ngắt ký tự nếu tên người nhận xét hoặc tên bài viết quá dài. Tự động dò tìm đúng permalink của người nhận xét trong bài viết kể cả bài viết có trên 200 nhận xét. Nhược điểm là gây lỗi với blog mở nhận xét trong trang tĩnh (static_page),
Đây là tiện ích Recent Comments theo phong cách WordPress. Và nó có liên quan đến dự định phát triển nâng cấp sau này cho nên trong bản miễn phí này lần đầu tiên mình chia sẻ dưới dạng đóng. Mặc dù là bản miễn phí nhưng nó có những chức năng mạnh mẽ tương tự như bên WordPress là hiển thị tên người nhận xét và tên bài viết người đó nhận xét. Tự động ngắt ký tự nếu tên người nhận xét hoặc tên bài viết quá dài. Tự động dò tìm đúng permalink của người nhận xét trong bài viết kể cả bài viết có trên 200 nhận xét. Nhược điểm là gây lỗi với blog mở nhận xét trong trang tĩnh (static_page), Đọc thêm
Tạo thông báo chỉ hiển thị với người nhận xét đầu tiên
Thủ thuật này hướng dẫn bạn tạo thông báo chúc mừng tới người nhận xét đầu tiên trong bài viết và chỉ hiển thị cho người đó xem. Thông báo này được hiển thị ngay dưới nội dung nhận xét của người đó.
 Đọc thêm
Đọc thêm

Thanh điều hướng trượt dọc cho Blogger
Đây là thanh điều hướng hiển thị trượt dọc bên trái của blog và có 5 lựa chọn điều hướng cho người dùng.


- Đi tới Bài đăng Cũ hơn
- Đi tới Bài đăng Mới hơn
- Đi tới Bài đăng Ngẫu nhiên
- Trở về Trang chủ
- Đi lên đầu blog
Thứ Ba, 11 tháng 11, 2014
Thứ Hai, 10 tháng 11, 2014
Hướng dẫn tạo tài khoản Gmail không cần xác minh tài khoản bằng số điện thoại
Với một số điện thoại bất kì khi đăng kí tài khoản Gmail bạn sẽ chỉ được:
– Xác minh bằng tin nhắn được 5 tài khoản Gmail
– Xác minh bằng call voice được 5 tài khoản Gmail
Vậy với cùng số điện thoại đó làm sao để đăng kí được nhiều tài khoản Gmail hơn. Sau đây mình sẽ chỉ cho bạn một mẹo nhỏ này mà mình đã làm để đăng kí nhiều tài khoản Gmail với 1 số điện thoại duy nhất.
Bước 1: Đầu tiên các bạn vẫn đăng kí tài khoản Gmail bình thường.
Truy cập https://accounts.google.com/SignUp?service=mail&continue=https%3A%2F%2Fmail.google.com%2Fmail%2F<mpl=default
Điền toàn bộ thông tin đăng kí như bình thường (điền cả số điện thoại đã dùng quá lần xác mình của bạn vào). Ấn "Bước tiếp theo"
Đọc thêm
– Xác minh bằng tin nhắn được 5 tài khoản Gmail
– Xác minh bằng call voice được 5 tài khoản Gmail
Vậy với cùng số điện thoại đó làm sao để đăng kí được nhiều tài khoản Gmail hơn. Sau đây mình sẽ chỉ cho bạn một mẹo nhỏ này mà mình đã làm để đăng kí nhiều tài khoản Gmail với 1 số điện thoại duy nhất.
Bước 1: Đầu tiên các bạn vẫn đăng kí tài khoản Gmail bình thường.
Truy cập https://accounts.google.com/SignUp?service=mail&continue=https%3A%2F%2Fmail.google.com%2Fmail%2F<mpl=default
Điền toàn bộ thông tin đăng kí như bình thường (điền cả số điện thoại đã dùng quá lần xác mình của bạn vào). Ấn "Bước tiếp theo"
Đọc thêm
Thứ Năm, 6 tháng 11, 2014
Thứ Ba, 4 tháng 11, 2014
Tạo Host lưu trữ đám mây với Google Drive cho blog, website
Một số thông tin về Google Drive
- Không gian lưu trữ: Google Drive cung cấp 15GB cho mỗi tài khoản. Nếu bạn muốn dùng nhiều GB hơn thì có thể nâng cấp tài khoản của mình lên.- Băng thông: Google Drive không giới hạn băng thông.
- Chia sẻ hoặc sử dụng với mục đích cá nhân: Bạn có thể chia sẻ tập tin hoặc thư mục với bất kỳ ai. Bạn chỉ việc cài đặt tính năng Public/Private trong tài khoản của bạn.
- Độ bảo mật: Là một sản phẩm của google nên các bạn có thể hoàn toàn yên tâm về độ bảo mật cũng như sự tin cậy của nó.
- Mọi thứ đều miễn phí.
Đọc thêm
Hướng dẫn dùng Dropbox để lưu trữ file Javarscripts
- Dropbox hoàn toàn miễn phí, bạn có thể sử dụng nó để lưu trữ các file Js và CSS.
- Gói free của Dropbox chỉ được 2GB storage và 10GBbandwidth/ngày nhưng như vậy là quá đủ đối với một blog. Tốc độ download/upload khá nhanh và ổn định.
- Ngoài 2GB miễn phí bạn có thể có thêm GB nếu như hoàn thành một số yêu cầu từ Dropbox.
Bước 1: Truy cập https://www.dropbox.com và tạo 1 tài khoản.
Đăng kí thành công Dropbox sẽ tải 1 file về máy bạn, đó là phần mềm hỗ trợ đồng bộ hóa máy tính của bạn với Dropbox. Các bạn không cần cài đặt cũng được.
Bài viết này sẽ dạy các bạn tải file trực tiếp lên Dropbox
Đọc thêm
- Gói free của Dropbox chỉ được 2GB storage và 10GBbandwidth/ngày nhưng như vậy là quá đủ đối với một blog. Tốc độ download/upload khá nhanh và ổn định.
- Ngoài 2GB miễn phí bạn có thể có thêm GB nếu như hoàn thành một số yêu cầu từ Dropbox.
» Các bước sử dụng Dropbox để lưu trữ file
Bước 1: Truy cập https://www.dropbox.com và tạo 1 tài khoản.
Đăng kí thành công Dropbox sẽ tải 1 file về máy bạn, đó là phần mềm hỗ trợ đồng bộ hóa máy tính của bạn với Dropbox. Các bạn không cần cài đặt cũng được.
Bài viết này sẽ dạy các bạn tải file trực tiếp lên Dropbox
Đọc thêm
Thứ Hai, 3 tháng 11, 2014
Bảng tên màu và mã màu
| Màu & Tên màu | R-G-B Equivalent | Mã màu |
| GhostWhite | 248 248 255 | #F8F8FF |
| WhiteSmoke | 245 245 245 | #F5F5F5 |
| Gainsboro | 220 220 220 | #DCDCDC |
| White | 255 255 255 | #FFFFFF |
| Black | 0 0 0 | #000000 |
| DimGray | 105 105 105 | #696969 |
| LightGray | 211 211 211 | #D3D3D3 |
| Gray | 190 190 190 | #BEBEBE |
| Gray11 | 28 28 28 | #1C1C1C |
| Gray21 | 54 54 54 | #363636 |
| Gray31 | 79 79 79 | #4F4F4F |
| Gray41 | 105 105 105 | #696969 |
Bảng mã màu css
| #EEEEEE | #DDDDDD | #CCCCCC | #BBBBBB | #AAAAAA | #999999 |
| #888888 | #777777 | #666666 | #555555 | #444444 | #333333 |
| #222222 | #111111 | #000000 | #FF0000 | #EE0000 | #DD0000 |
| #CC0000 | #BB0000 | #AA0000 | #990000 | #880000 | #770000 |
| #660000 | #550000 | #440000 | #330000 | #220000 | #110000 |
Hướng dẫn trỏ tên miền .ga .tk .cf .gq .ml về blogspot
Bước 1: Các thiết lập DNS của blogger
Đăng nhập blog > Vào Cài đặt (Cơ bản)
Tại phần "Địa chỉ blog" kích vào "+ Thiết lập URL của bên thứ 3 cho blog của bạn"
Nhập tên miền của bạn vào ( nhớ thêm www.), ở đây mình nhập "www.tenmienmienphi.ga", tiếp theo ấn "Lưu"
Như trên hình bạn thấy lỗi vì thiếu mục CNAME trong tên miền, bạn để nguyên trang đó như vậy rồi tiếp tục làm bước 2.
Đọc thêm
Chủ Nhật, 2 tháng 11, 2014
Hướng dẫn đăng kí tên miền .ga .tk .cf .gq .ml miễn phí
Bước 1: Truy cập http://freenom.com/
Điền tên miền mà bạn muốn có, ở đây mình điền "tenmienmienphi". Chọn đuôi .CF .GA .GQ .ML .TK rồi ấn vào ô xanh bên cạnh.
Nếu hiện ra dòng chữ Domain already taken, please select another. thì bạn chọn lại tên miền khác vì tên miền đó đã có người đăng kí rồi
*Lưu ý: tên miền đăng kí phải có từ 4 kí tự trở nên mới được miễn phí. (3,2 hay 1 kí tự là phải mất tiền mua)
Đọc thêm
Điền tên miền mà bạn muốn có, ở đây mình điền "tenmienmienphi". Chọn đuôi .CF .GA .GQ .ML .TK rồi ấn vào ô xanh bên cạnh.
Nếu hiện ra dòng chữ Domain already taken, please select another. thì bạn chọn lại tên miền khác vì tên miền đó đã có người đăng kí rồi
*Lưu ý: tên miền đăng kí phải có từ 4 kí tự trở nên mới được miễn phí. (3,2 hay 1 kí tự là phải mất tiền mua)
Đọc thêm
Thứ Bảy, 1 tháng 11, 2014
Xóa bỏ dòng chữ 'Cung cấp bởi Blogger'
Dòng chữ 'Cung cấp bởi Blogger' (Powered by Blogger) chính là Attribution widget - một tiện ích được tích hợp sẵn trong blogspot mà khi vào phần bố cục (layout) cũng không xóa được.
Đọc thêm
Đọc thêm
Xóa (ẩn) nút chỉnh sửa nhanh widget trong blogspot
Nút chỉnh sửa nhanh cho widget  là một tiện ích giúp ta chỉnh sửa nhanh widget ngay trên trang blog mà không cần vào phần bố cục. Nút này sẽ chỉ hiển thị với admin, với những bạn nào thấy ngứa mắt thì dưới đây là cách xóa nó đi.
là một tiện ích giúp ta chỉnh sửa nhanh widget ngay trên trang blog mà không cần vào phần bố cục. Nút này sẽ chỉ hiển thị với admin, với những bạn nào thấy ngứa mắt thì dưới đây là cách xóa nó đi.
Đăng nhập Blog > Vào Mẫu > Chỉnh sửa HTML > Ấn Crtl F và tìm dòng code <b:include name='quickedit'/>
Xóa dòng code đó tại widget mà bạn không muốn hiện
Đọc thêm
Đăng nhập Blog > Vào Mẫu > Chỉnh sửa HTML > Ấn Crtl F và tìm dòng code <b:include name='quickedit'/>
Xóa dòng code đó tại widget mà bạn không muốn hiện
Đọc thêm
Tạo nút lên đầu trang cho blogspot với JQuery hoặc CSS
Cách 1: Sử dụng jquery
Đăng nhập Blog > Vào Mẫu > Chỉnh sửa HTML
Thêm đoạn code phía trên </body>
Thay từ BACK TO TOP bằng từ bạn muốn.
Đọc thêm
Đăng nhập Blog > Vào Mẫu > Chỉnh sửa HTML
Thêm đoạn code phía trên </body>
<style type='text/css'>
#bttop{border:1px solid #4adcff;background:#24bde2;text-align:center;padding:5px;position:fixed;bottom:35px;right:10px;cursor:pointer;display:none;color:#fff;font-size:11px;font-weight:900;}
#bttop:hover{border:1px solid #ffa789;background:#ff6734;}
</style>
<div id='bttop'>BACK TO TOP</div>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>$(function(){$(window).scroll(function(){if($(this).scrollTop()!=0){$('#bttop').fadeIn();}else{$('#bttop').fadeOut();}});$('#bttop').click(function(){$('body,html').animate({scrollTop:0},800);});});</script>
Thay từ BACK TO TOP bằng từ bạn muốn.
Đọc thêm
Đăng ký:
Bài đăng
(
Atom
)